Yang akan kita bahas sekarang adalah bagian header blog. Saya punya gambaran headernya nanti bisa diganti-ganti. Untuk saat ini kita bikin standart dulu.
Kita akan pasang judul blog ukuran besar di bagian header. Kemudian kita tambahkan juga description dengan font lebih kecil di bawahnya dan nanti dekat dengan batas bawah header kita pasang menu navigasi. Untuk sementara menu navigasinya pakai list page saja. Nanti kita akan merubahnya menjadi custom menu.
Yuk, langsung buka file index.php lalu fokus pada zona header yaitu baris antara tag
<div id="header"> hingga </div>. Yuk kita lihat lagi kodenya:<div id="header"> Lokasi header ada disini </div>
Sekarang kita ganti tulisan Lokasi header ada disini dengan nama blog dan sekaligus diskripsi di bawahnya lalu kita pasang juga list page. Kode lengkapnya seperti ini:
<div id="header">
<h1 class="blogtitle"><?php bloginfo('name');?></h1>
<p class="description"><?php bloginfo('description');?></p>
<div id="menu">
<ul>
<li><a href="<?php bloginfo('url');?>">Home</a></li>
<?php wp_list_pages('title_li='); ?>
</ul>
</div>
</div>
Saya jelaskan satu per satu ya. Kita mulai dari baris
<h1 class="blogtitle"><?php bloginfo('name');?></h1>
Ini akan menampilkan judul blog di dalam header kita. Disini kita memakai class agar bisa dengan mudah kita atur nanti. Dan ketika ada di single page, h1 ini akan kita rubah menjadi div sehingga bisa SEO friendly. Tapi itu nanti.
Baris berikutnya adalah untuk menampilkan diskripsi. Kita beri class juga agar CSS tahu bahwa cuma bagian ini saja yang dirubah font maupun tata letaknya.
Berikutnya adalah zona menu. Perintah wp_list_page kita pakai untuk menampilkan list page kita. Sebelum menampilkan page, kita tambahkan satu menu lagi yaitu Home. Jika anda ingin menambahkan menu lagi anda tinggal ikuti saja alur seperti pembuatan link home diatas.
Sekarang coba buka blog anda. Hasilnya dijamin masih acak-acakan. Tenang, jangan panik dulu. Mari kita buka style.css dan kita atur-atur tampilan header blog kita.
.blogtitle {
font-size:30px;
padding:30px 0 0 30px;
margin:0;
}
.description {
font-size:14px;
padding-left: 30px;
margin:0;
}
#menu {
margin-top:10px;
padding:0;
background:#000;
height:30px;
}
#menu ul {
margin: 0;
padding: 5px 0 0 15px;
list-style: none;
display: block;
}
#menu li , #menu li a{
float: left;
position: relative;
margin-right:10px;
color:#ffffff;
text-decoration: none;
}
Ada beberapa perintah CSS baru yang kita masukkan: font-size (untuk mengatur ukuran font), list-style (untuk mengatur style list page), display (untuk mengatur bagaimana list ditampilkan. Dalam contoh ini kita buat mendatar) dan text-decoration (untuk mengatur dekorasi link. Dalam contoh ini kita pilih none karena kita gak mau ada garis bawah di link-nya).
Agar mudah mengaturnya, kita tempatkan kode tersebut tepat diatas kode #maincontent biar urut gitu ini setingan untuk header.
Oh iya, ada yang terlupa kemarin. Kita belum mengatur font-nya kan? Nah, silahkan tambahin juga deh di bagian atas deretan setingan CSS kode ini:
body {
font-family: Georgia, "Bitstream Charter", serif;
}
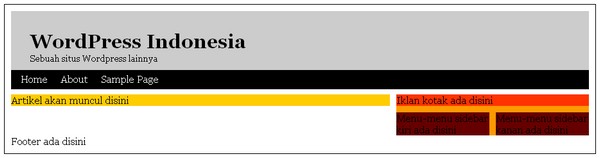
Nah, sekarang harusnya blog anda sudah muncul seperti ini:







No comments:
Post a Comment